How To Add Animated Svg To Android Studio Drawable

Sketch + Animated Vector Drawable = ❤️
How to create beautiful AnimatedVectorDrawable with Sketch ?
UX/UI is i of the things I really love through my work. Actually, when you think nigh it, your users actually don't care about your code and how you've designed information technology : they only judge what they can run into.
In this post, I will show you lot how to create an Animated Vector Drawable with ii different tools, Sketch to prepare the assets and Shape Shifter to breathing them.
ane. Choosing an icon
First of all, y'all will have to choose an icon yous want to animate. For this post, I decided to download this icon from Textile.io in SVG format :

2. Designing the blitheness
Next, you will have to call back near the blitheness you want for your icon. Exist artistic ! In this instance, I thought that information technology volition be a good thought to motility the three lines, i later on the other, almost equally if the user started typing some comment.
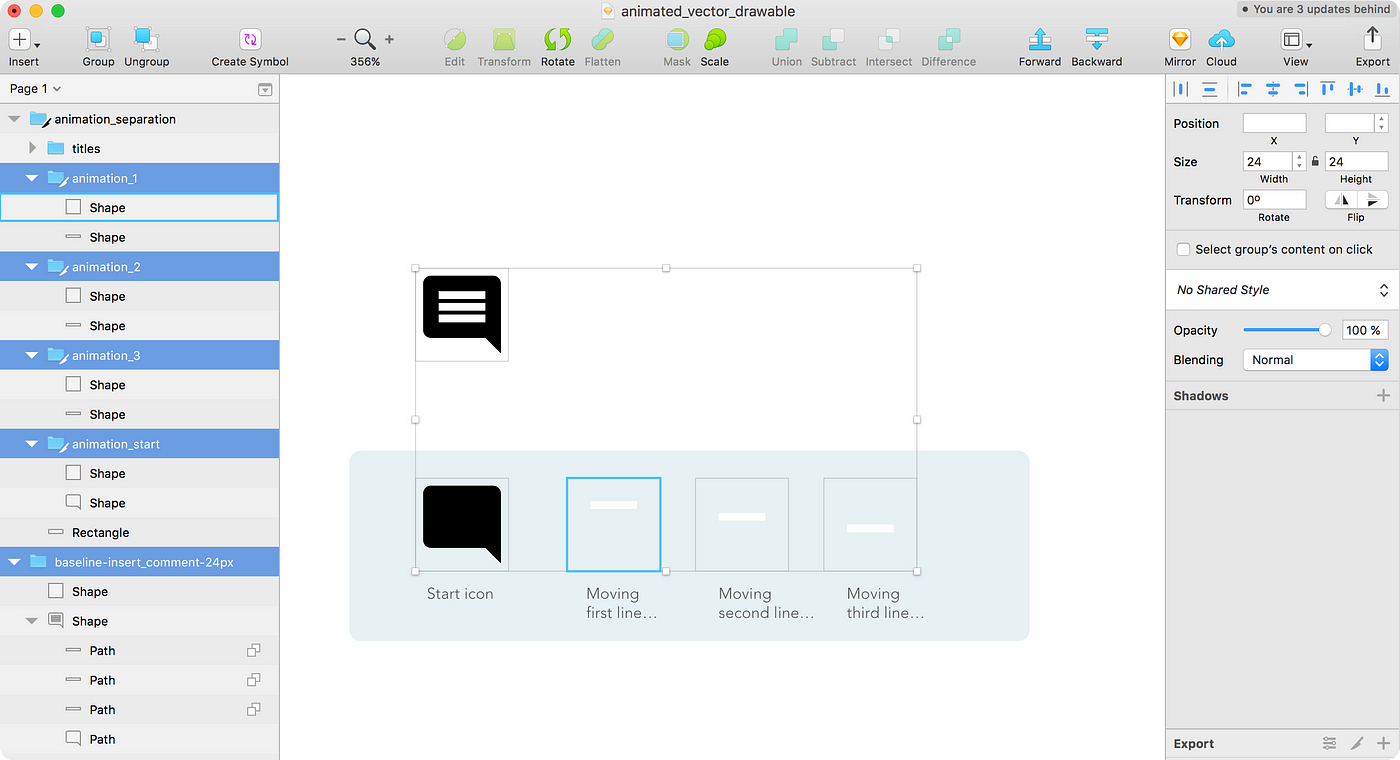
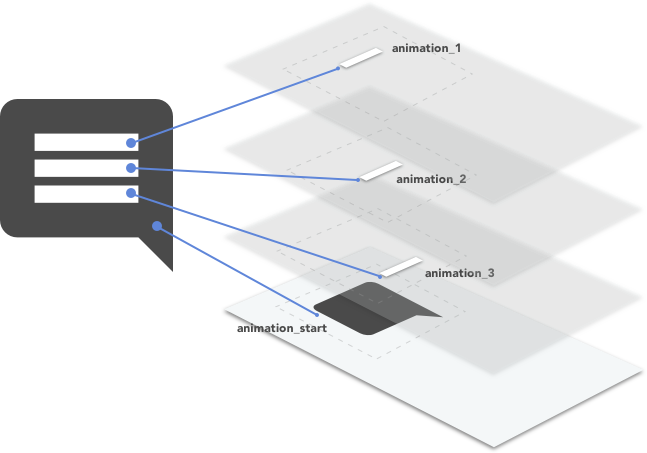
So, now we've got the idea, we need to separate each element we would like to breathing on the terminal blitheness with Sketch, similar this :

Remember, we only want to move the three lines. So, I copied and pasted the main icon 4 times (and NEVER modified its size properties) and simply kept the shape I wanted.

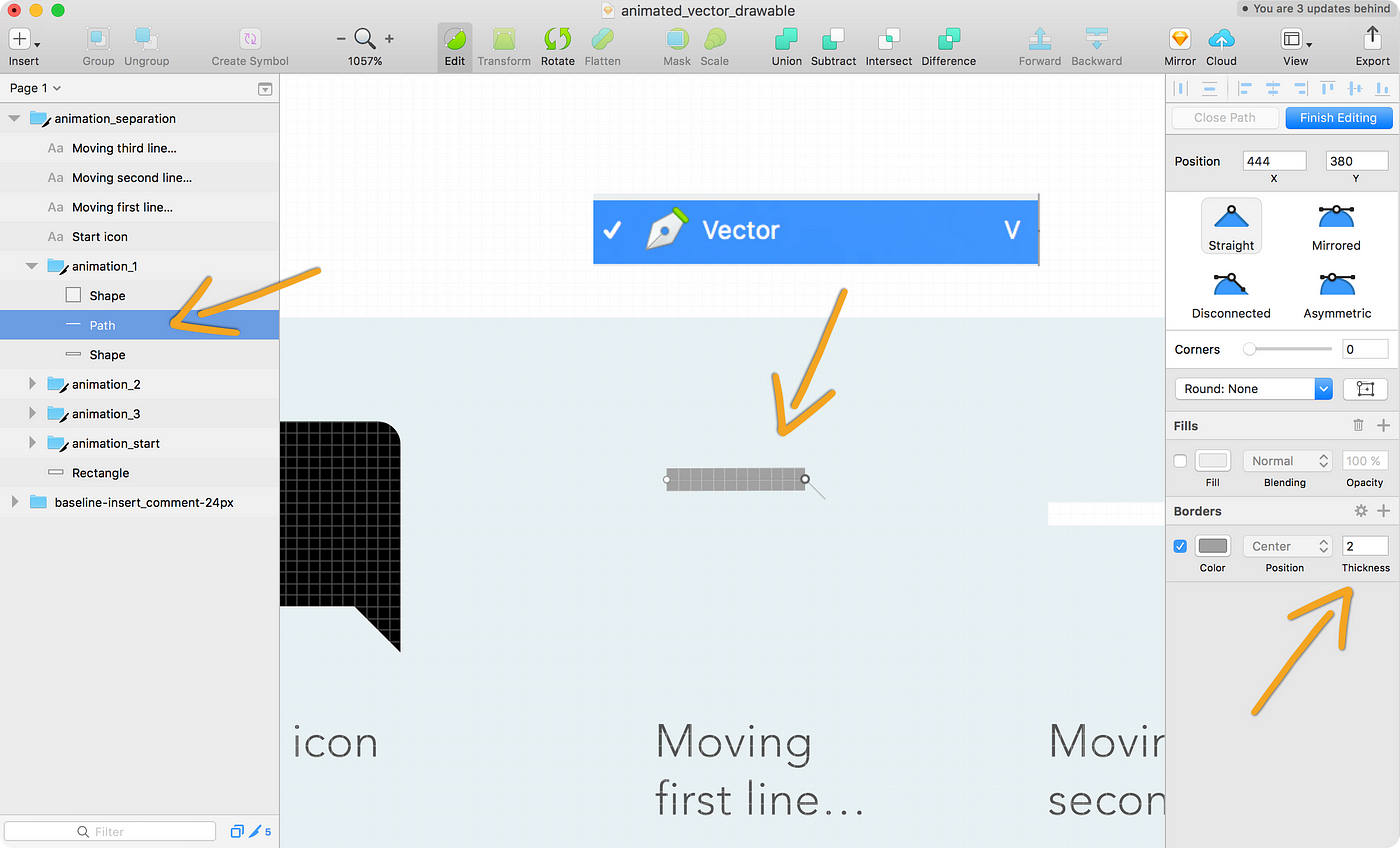
Next, the tricky role : you need to manually reproduce each line with the "Vector Tool" on Sketch. The primary goal is to convert electric current shapes (hard to breathing) into paths :

The real difficulty here is trying to superimpose the path you're drawing above the shape… Oh, and past default, path thickness is fix to ane : set it to 2 to perfect fit the beneath line shape 👌
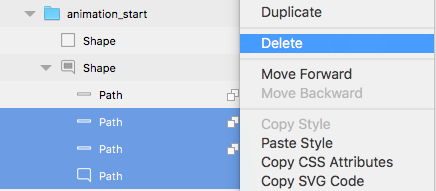
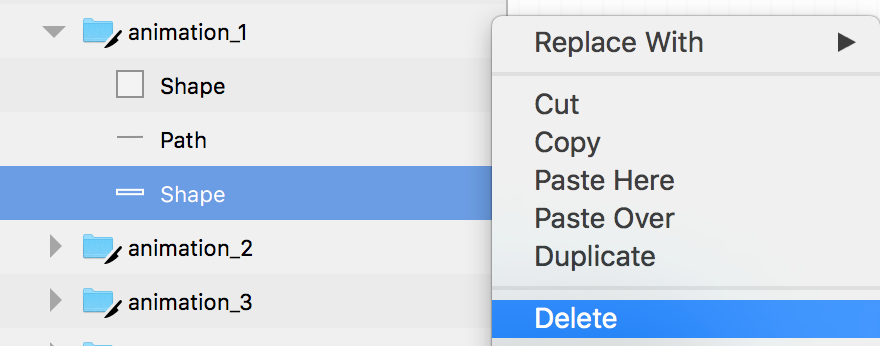
After that, delete for all animation groups the old shape to only go on the path.

I know, it's super tricky ! Actually, try to imagine y'all are a cartoonist who wants to animate its cartoon grapheme using superimposed transparent papers… That what nosotros try to achieve here.

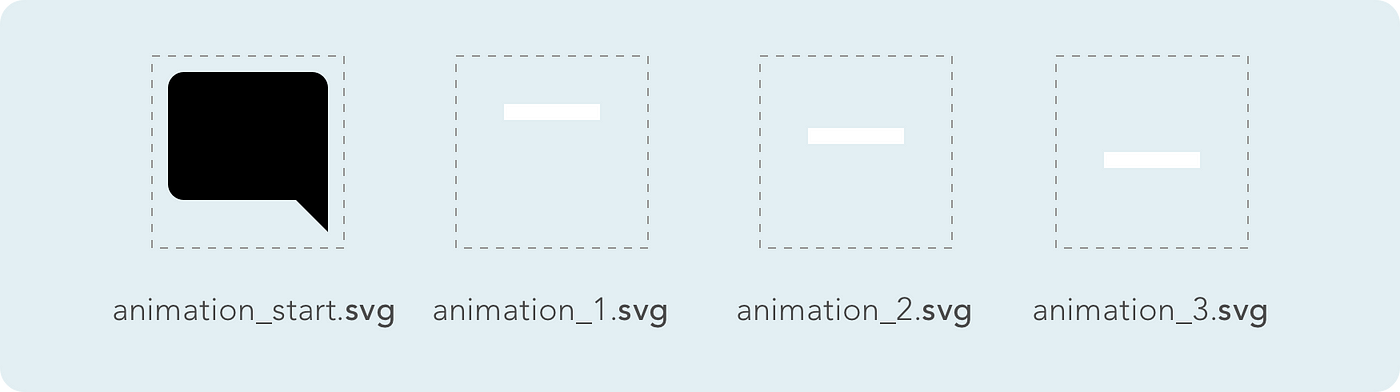
Finally, consign those 4 SVG images to your desktop, like this :

You will shortly understand why we've prepared all this stuff… 😉
3. Preparing the icons
In order to breathing our icon, nosotros will use Shape Shifter created by the so talented Alex Lockwood. This tool saves us a lot of time !
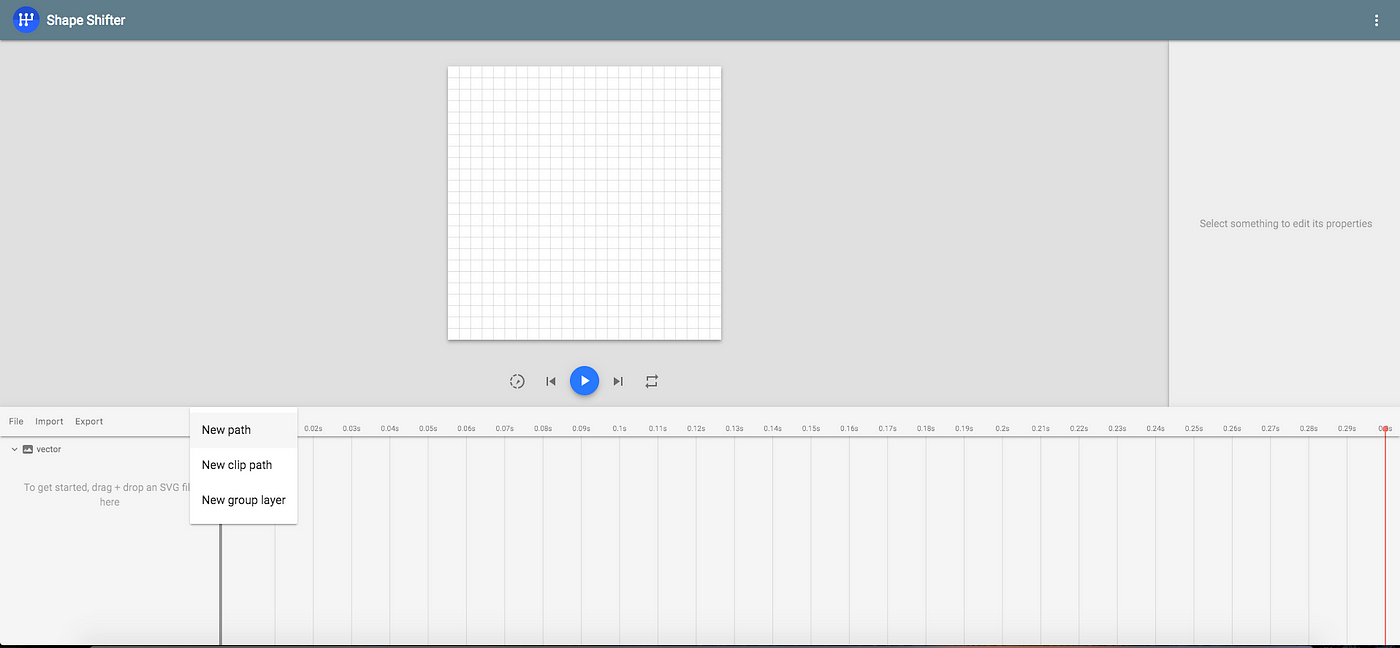
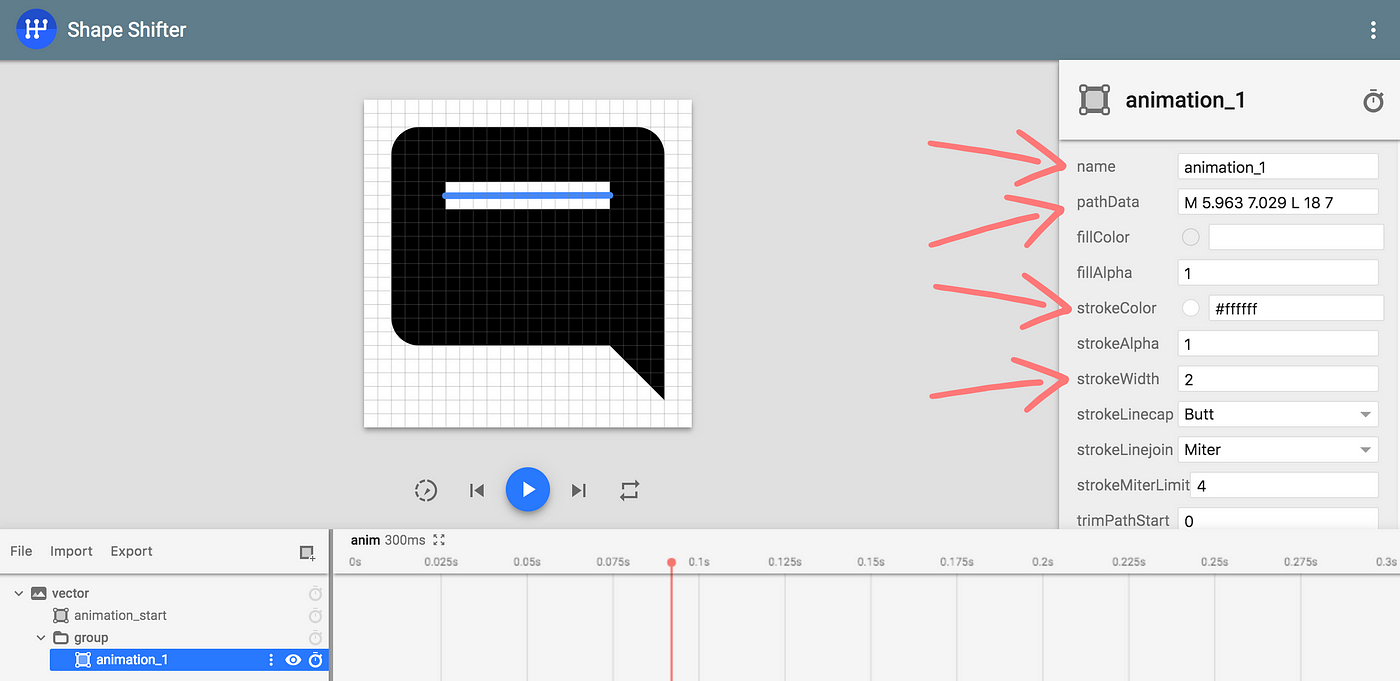
First of all, go to Shape Shifter website and create a new path :

So, open animation_start.svg with any code editor, and copy the d= value :

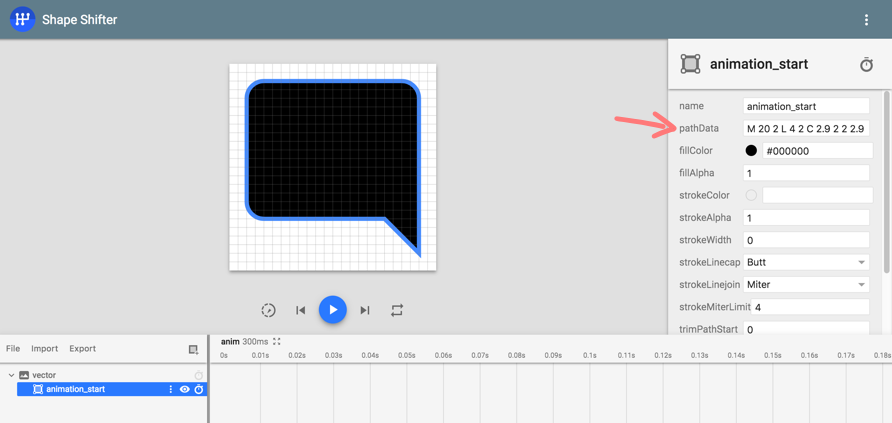
Side by side, past it to the previously created path in the "pathData" field. Fill the "proper name" and "fillColor" fields too.

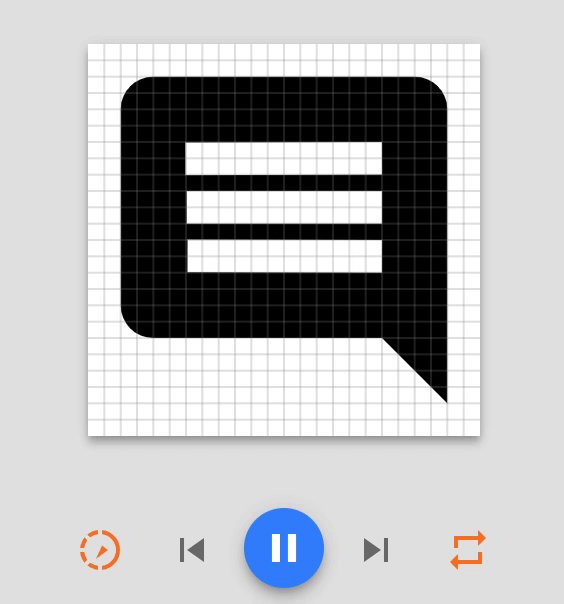
Great ! 🎉 Our first animation prototype ( animation_start.svg ) is correctly shown. Now, let's add the other images ( animation_1.svg , animation_2.svg & animation_3.svg ) to create the full animation.
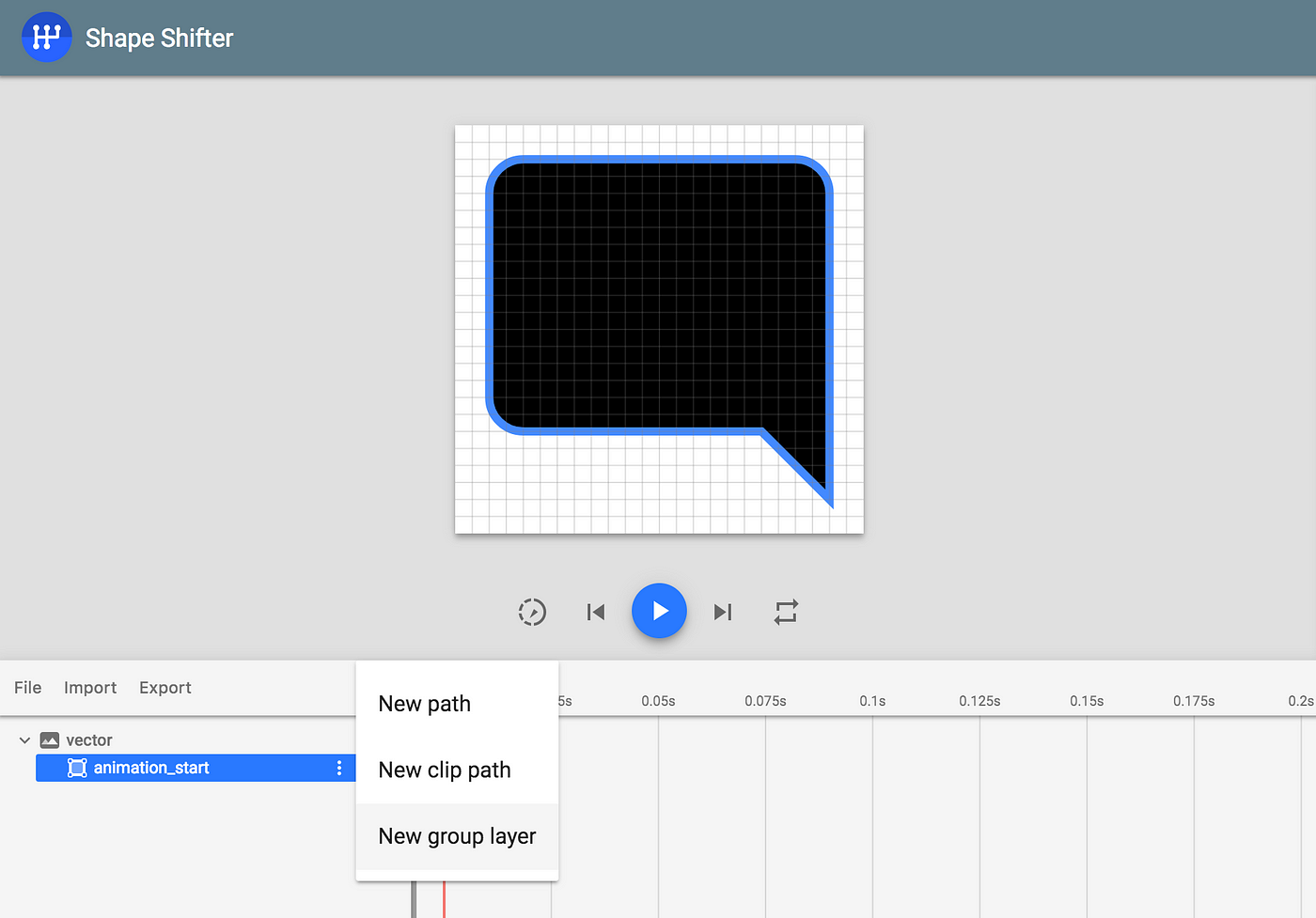
Add a new "grouping layer" :

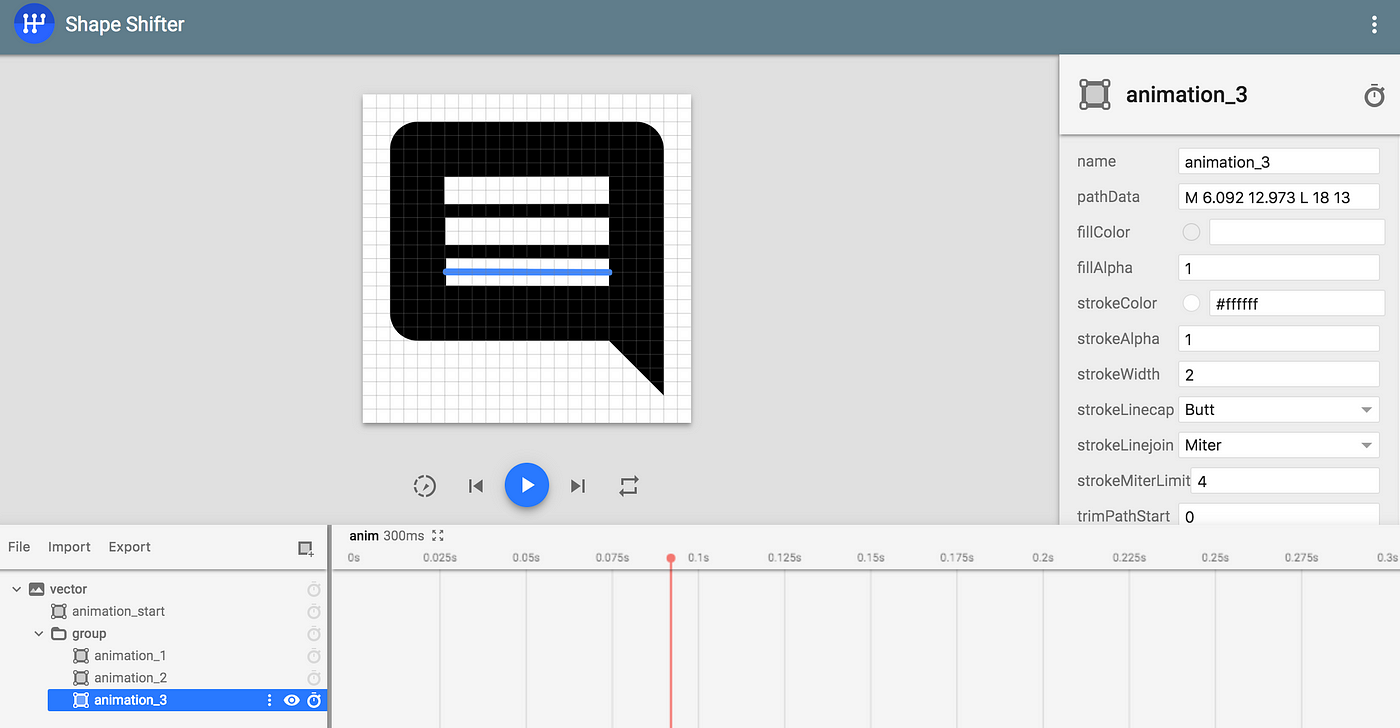
Finally, add together inside it iii new paths containing our previous SVG files ( animation_1.svg , etc…) data.


Repeat the functioning for the 2nd (animation_2.svg) & third (animation_3.svg) line. In the end, your screen must await similar this :

four. Animative the icons
At present, let'due south gear up upward the fun part : the animations ! Call up, nosotros desire to move the three lines, one after the other.
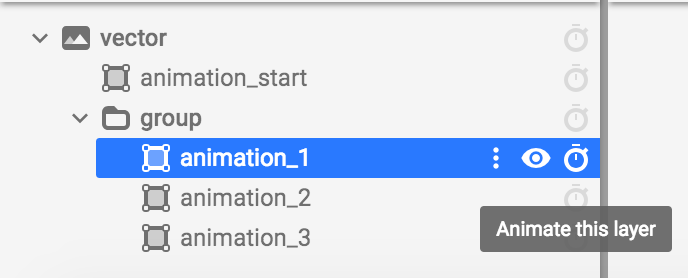
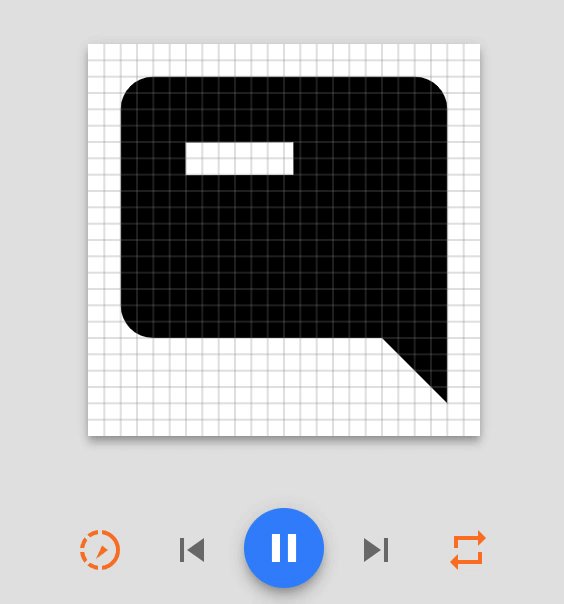
Showtime, click on the clock icon beside the animation_1 :

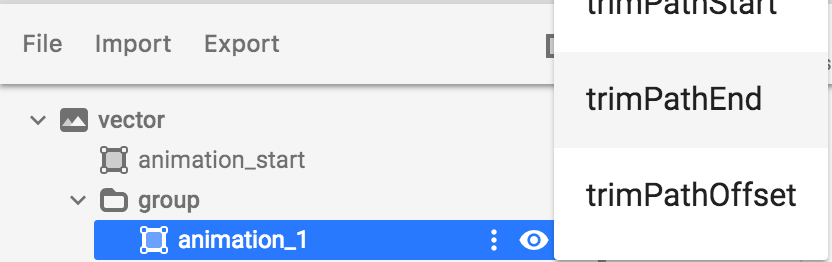
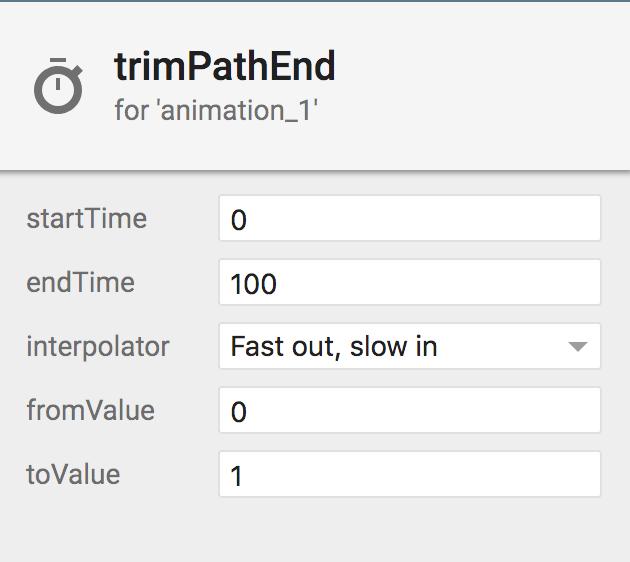
Next, select "trimPathEnd" to breathing the "progression" of the drawn path :

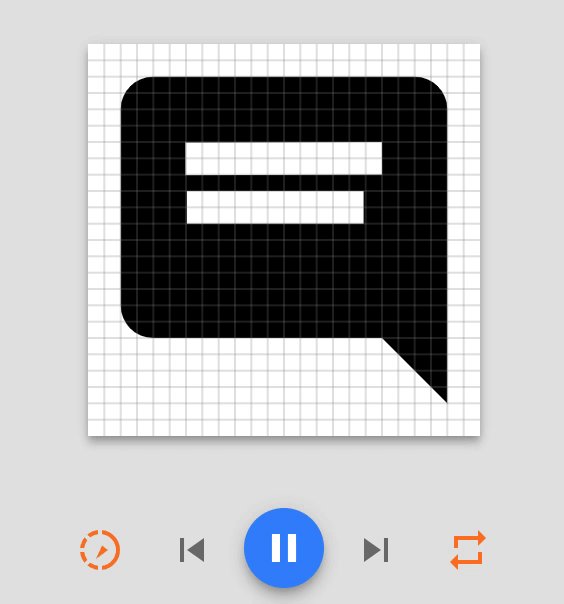
Configure the animation settings as below :

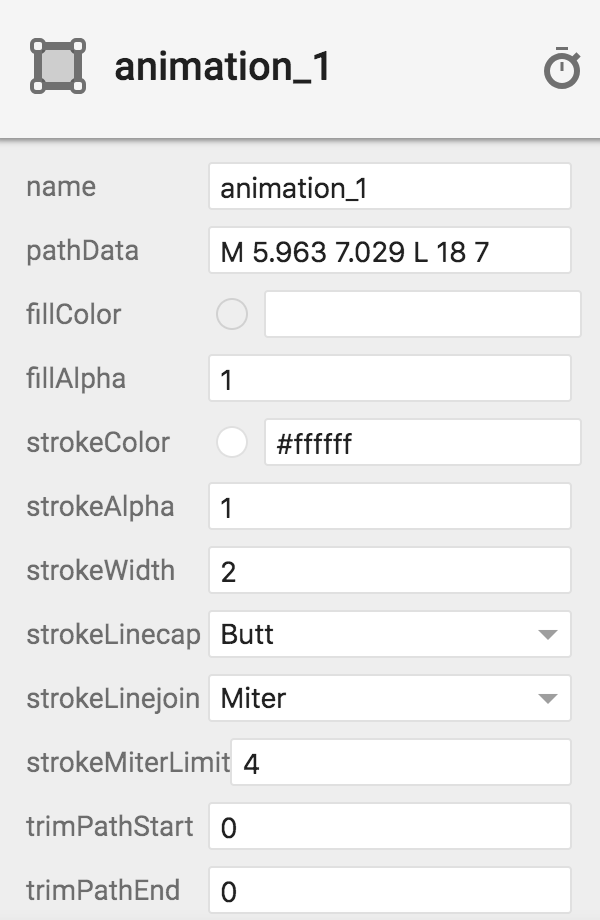
And finally, set up the initial value of property "trimPathEnd" for animation_1 to 0, forcing the path to exist hidden when the blitheness starts :

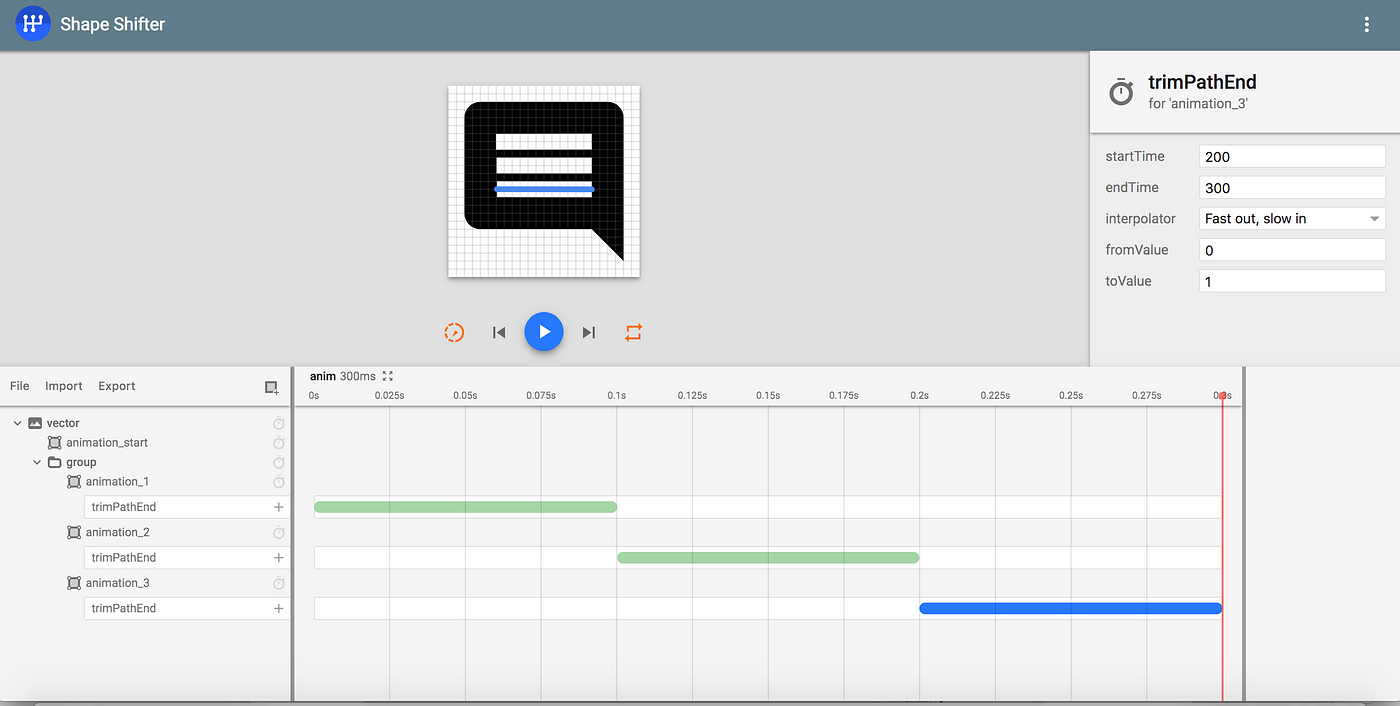
That'due south all ! Repeat this operation for animation_2 & animation_3 . Your screen should wait similar this :

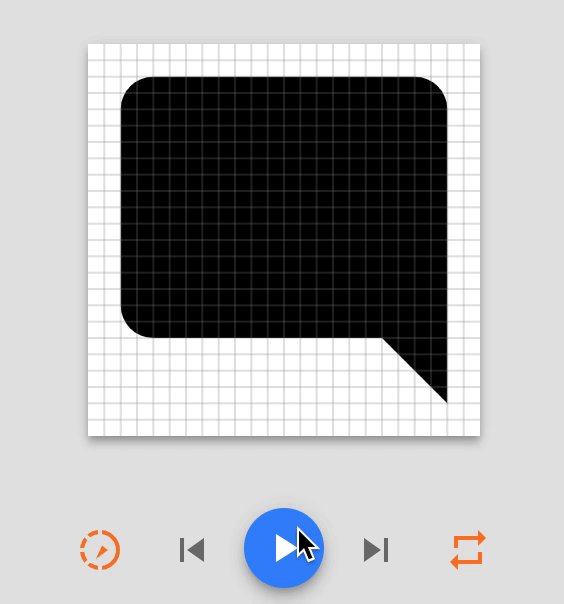
Then, you just have to run the animation past clicking on the "Play" icon…

Pretty cool isn't it ? You can do a lot of others animations with those tools. By the way, at that place is this awesome repository containing multiple Animated Vector Drawable you tin can employ inside your projects.
I'thou using AVD in my current project (new release even so under development) and during beta users testing, they just barbarous in beloved with those little animations… ❤ So information technology was really worth it !

You tin can find the Sketch & Shape Shifter files used in this commodity on Github.
Source: https://proandroiddev.com/sketch-animated-vector-drawable-%EF%B8%8F-41fb63465b61
Posted by: mckeelecladmands.blogspot.com

0 Response to "How To Add Animated Svg To Android Studio Drawable"
Post a Comment